Plugin Guide - Chat Widget - Chat Widget
Buy NowTable of contents
Configure
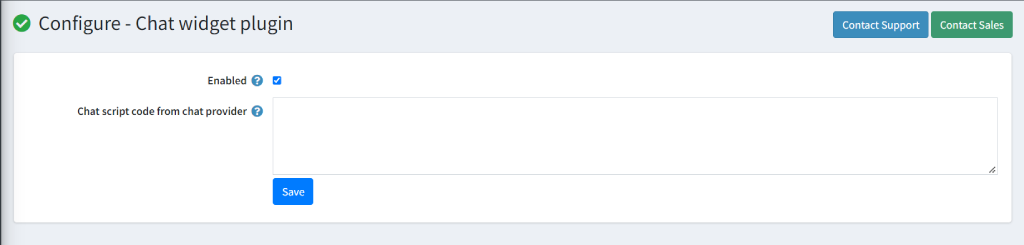
Once you click on configure menu item, it will display the configuration page as shown in the image below.

The settings from the configuration page are explained below:
- Enabled: Select this setting to enable the chat widget plugin on your nopCommerce website store.
- Chat script code from chat provider: You need to paste the chat widget script from your chat provider. Please see the Tawk.to chat provider example in case if you don't understand on how to use this plugin.
Tawk.to example
Tawk.to is one of the industry leading chat provider mainly used in eCommerce, B2B and B2C websites. This section covers a step by step guide to configure Tawk.to with our Chat Widget plugin in your nopCommerce store.
Steps to configure TAWK.TO
.
- After you have installed and enabled Chat Widget plugin in your nopCommerce website, please see the steps below to continue to configure tawk.to to enable live chat on your website
- If you don't already have an account with tawk.to then you can create a free account on tawk.to by clicking on this link.
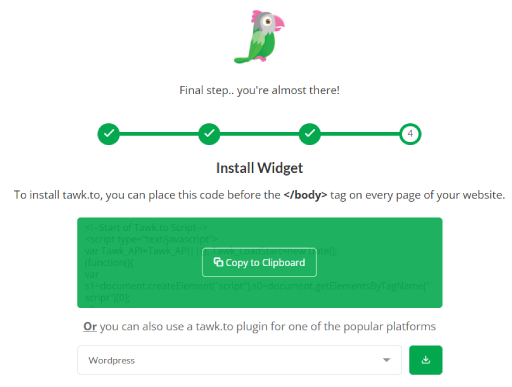
- While creating your account with tawk.to, you will see the script / HTML code in the final step as shown in the image below. You need to copy the script for further use.

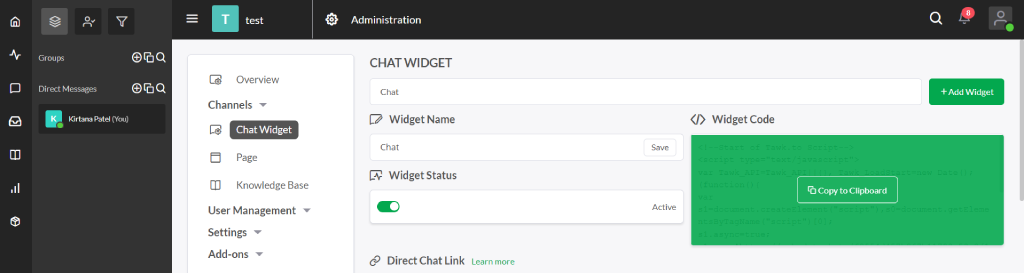
4. However, if you missed to copy the script during final step of registration, you may copy the code from the dashboard of your tawk.to account by clicking on the add-on menu item in the dashboard menu. Then you need to click on Chat Widget and copy the code from the Widget code section, as shown in the image below.

5. Once you have copied the script, you can now paste the HTML code into the Chat script code from the chat provider textbox in Chat Widget plugin as shown below in the image below. Click on Save button.

6. After you have completed configuring Chat Widget plugin, you may need to clear cookies or restart your website in order to work it properly.
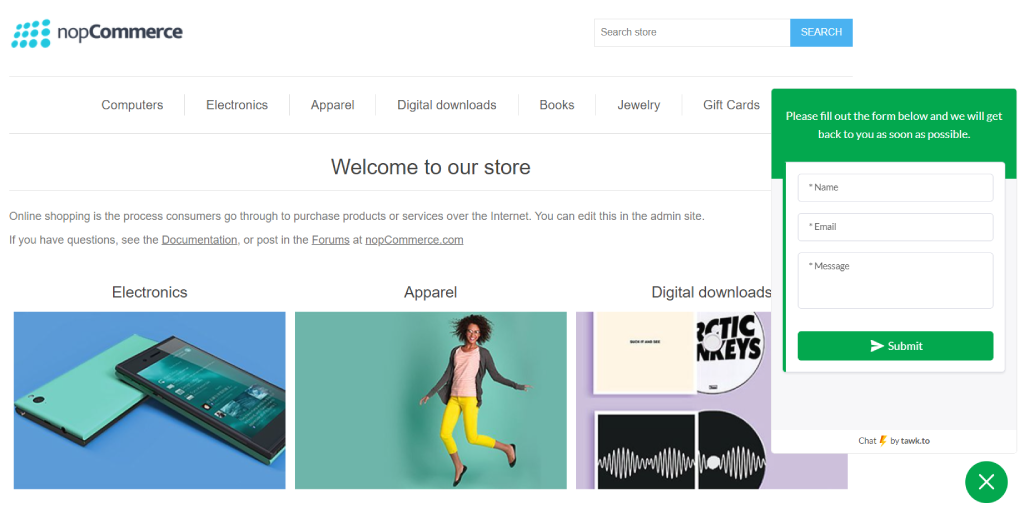
7. Once done, please navigate to the public store of your nopCommerce website and refresh your browser page to see the chat widget on your nopCommerce store website similar to shown in the image below.