Plugin Guide - Smart Slider - Smart Slider
Buy NowTable of contents
- Configure
- How to add a new Slider Picture?
- How to Search for a Slider Picture?
- How to edit the existing Slider picture?
Configure
This plugin is delivered with the NopAdvance Core plugin on which this plugin is dependent. You need to install the plugin using the plugin installation guide provided here.
Once the plugin has been installed, you will see the menu under NopAdvance > Plugins > Smart slider plugin in your nopCommerce admin menu, similar to the below image.

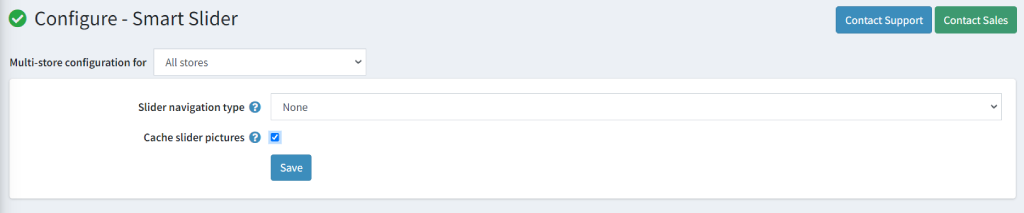
Click on the Configure menu item from the Smart slider plugin menu as displayed above and you will be redirected to the plugin Configuration page. Once you click on the Configure menu item, it will display the configuration page as shown in the image below.

The settings from the configuration page are explained below:
- Slider navigation type: Select any slider navigation type from the given option. It would help in sliding to another slider picture on the public store.
- Cache slider pictures: Enabling this setting will help in improving website performance.
How to add a new Slider Picture? (Back to top)
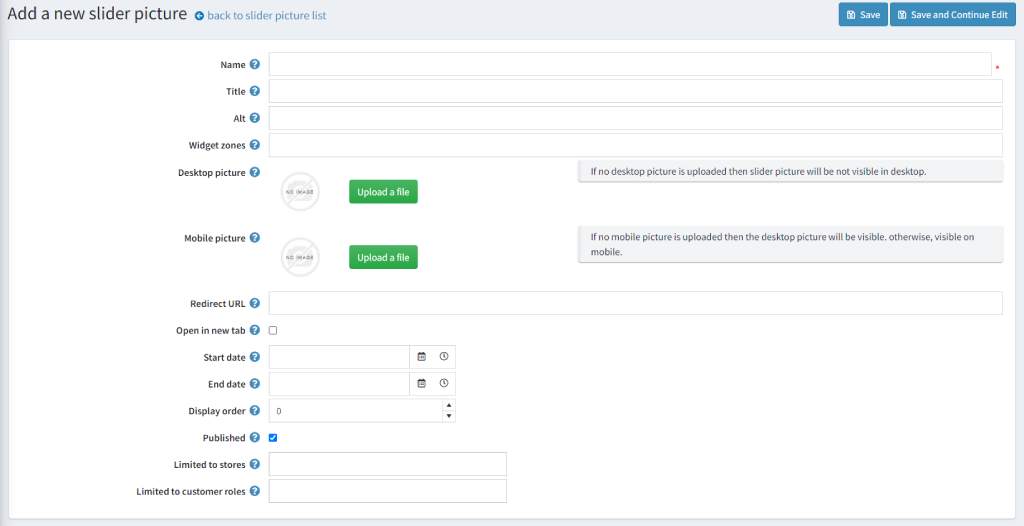
Once you click on the Add New button, it will display the Add a new slider picture as shown in the image below.

The settings on add a new slider picture are explained below:
- Name: Define a friendly name for the slider picture.
- Title: Add a title name for the slider picture. This title will be displayed on the public store at the bottom of the slider picture. If left blank, no title text will appear on the slider picture.
- Alternet Text: Alt attribute for slider picture fills space when an image fails to load. For SEO reasons, it is advised to provide unique and meaningful value in this field.
- Widget zone: Select the widget zone to display the Slider picture on the public store.
- Desktop picture: Upload the image you want to display on the desktop screen of your nopCommerce website. If the picture size exceeds your store’s maximum image size setting, it will be resized automatically.
- Mobile picture: Upload the image you want to display on the mobile screen of your nopCommerce website. Leave empty if you do not wish to display anything in the mobile version for this slider. Choose any jpg or .png image for mobile to upload. If the picture size exceeds your store’s maximum image size setting, it will be resized automatically.
- Redirect URL: Add a URL to which the image should redirect when clicked.
- Open in new tab: Check to open the redirect URL in a new browser tab.
- Start Date: Select the start date and time to publish the slider on your nopCommerce store.
- End Date: Select the end date and time to end the slider on your nopCommerce store.
- Display Order: Add the display order of the slider picture for the public store.
- Published: Check for publishing and unpublishing slider pictures.
- Limited to stores: Select any store for which you wish not to display a slider picture.
- Limited to customer roles: Select a customer role for whom you wish not to display a slider picture.
- In the end, don’t forget to save all your settings.
How to Search for a Slider Picture?(Back to top)
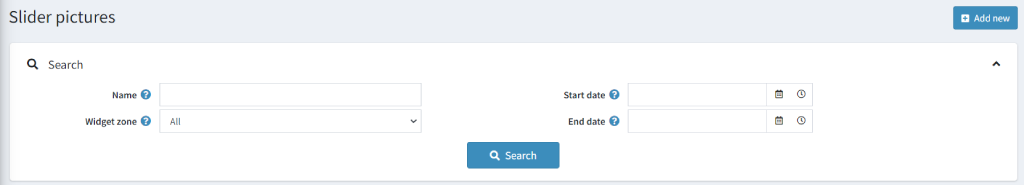
Once you clicked on the Slider picture menu, you can see the Search panel as shown in the image below:

The above field is explained below:
- Name: Enter the name of the slider picture you want to search and click on the “Search” button.
- Widget zone: Search a slider picture by its widget zone. By default, it will be selected as “All”, which means all existing Slider picture details will be displayed in the grid section.
- Start date/End date: Add the start date and end date to the search slider picture.
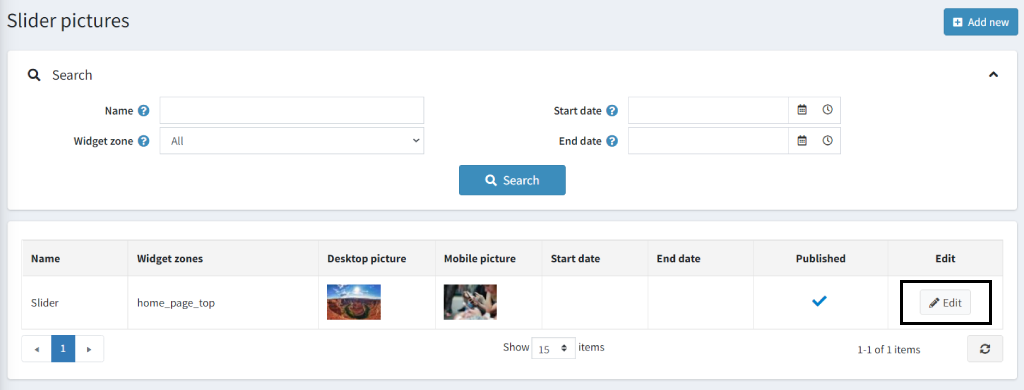
How to edit the existing Slider picture?(Back to top)
Once you clicked on the Slider Picture menu, you can see an edit button on a slider picture as shown in the image below:

- Click on the edit option on a slider picture you want to edit and make needed changes.
- Then click on the Save button.